WooCommerce add to cart popup acts as a gentle nudge, leading the customers to the finish line – the purchase.
No pushy sales tactics, just a simple, timely suggestion. When done right, these popups don’t interrupt; they prompt the customer to buy more.
They’re often seen as interruptions that get in the way of a good online shopping experience. But when used wisely, they contribute to the smooth checkout process.
This blog explains,
- Purpose of WooCommerce add to cart popup
- 5 WooCommerce add to cart popup plugins
- How to add an add to cart popup in WooCommerce?
Create targeted WooCommerce add-to-cart popups using Retainful’s advanced triggers and targeting.
Purpose of WooCommerce Add to cart Popups
You can use WooCommerce add to cart popup to
- Show instant cart summary
- Upsell and cross-sell
- Capture email address
Let’s discuss these benefits in detail.
Instant Cart Summary
It displays a quick overview of the items added to the cart without requiring you to navigate away from the product page.
Upselling and Cross-Selling
Woocommerce add to cart message popup can suggest related or complementary products to increase the order value after an item is added to the cart.
Email Address Capture
Show WooCommerce popup after add to cart and prompt customers to enter their email addresses to send abandoned cart emails, updates, newsletters, or special deals, helping in email list building.
Reduce cart abandonment
Showing an add to cart popup in WooCommerce while the customer is about to leave the store without completing the checkout prevents cart abandonment.
Related Reading: Learn 15 ways to grow your email list with our detailed guide: How to grow email list
5 Best WooCommerce Add to cart Popup Plugins
The top plugins for displaying add to cart popups in WooCommerce are:
Let’s see these best WooCommerce add to cart popup plugins in detail.
1. Retainful

Retainful is the best WooCommerce add to cart popup plugin that stands out with its advanced popup targeting capabilities to reduce cart abandonment and increase conversions.
Retainful shows the WooCommerce add to cart message popup on the checkout page and asks for the customer’s email addresses. The email addresses come in handy to send abandoned cart emails and recover the abandoned carts.
You can show a Woocommerce popup after add to cart and target customers who have items in their carts but attempt to leave without completing the purchase.
This add-to-cart plugin for WooCommerce allows you to create highly targeted popups and signup forms based on the user’s location, site behavior, device, time spent on site, and more.
Create a custom WooCommerce add-to-cart popup design using a beginner-friendly drag-and-drop editor with minimal effort from your end.
Key Features:
- Advanced Targeting
- Mobile optimized popups
- Exit-intent popup technology
- Easy-to-use drag-and-drop editor
- Integration with email automation
- Free: 1 active form
- $19/month: 10 active forms
- $49/month: 25 active forms
2. UpsellWP

UpsellWP is an all-in-one WooCommerce add to cart popup plugin that displays product recommendations in the popup window. You can display the WooCommerce add to cart popup either after a customer clicks the ‘add to cart’ or ‘proceed to checkout’ button based on their business needs.
This plugin offers a flexible customization feature with which you can customize the add to cart popup display based on your brand voice and tone. With this plugin, you can trigger popups based on specific products, specific categories, or cart products.
UpsellWP has a free version and a paid plan starts from $69/year which fits stores of all sizes.
Key Features:
- Set fixed or percentage-based discounts on products in the popup box.
- Pre-designed add-to-cart popup templates are available.
- Customize the title, CTA, and design of the popup template.
- Set popup trigger conditions based on items in the cart, cart quantity, cart subtotal and purchase history, user role, and much more.
Pricing:
- Starter: $69/year
- Professional: $99/year
- Agency: $199/year
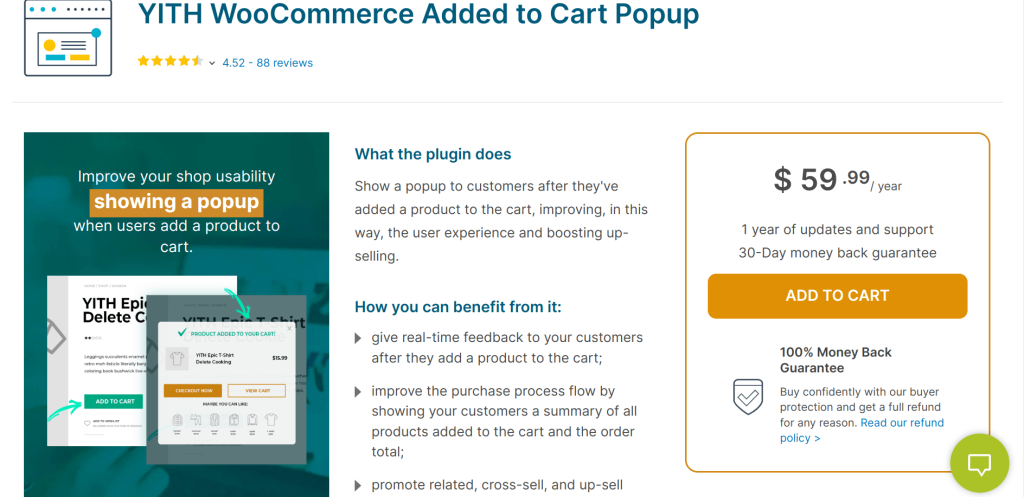
3. YITH Add-to-Cart Popup

YITH WooCommerce Added to Cart Popup is a popular plugin that enhances the shopping experience by displaying a WooCommerce add-to-cart popup when a customer adds a product to the cart.
In this popup cart plugin for WooCommerce, you can confirm that the item has been added to the cart without redirecting customers away from the product page.
Show Woocommerce popup on add to cart and display related products or cross-sell items, encouraging customers to add more to their cart and increasing the average order value.
This best WooCommerce add to cart plugin not only confirms the action of adding products to the cart but also actively encourages additional sales by suggesting related or frequently bought-together products.
Pricing:
- A free version is available
- Paid plan – $59.99/ year
4. PopupMaker

PopupMaker is the best add to cart popup plugin for WooCommerce that allows users to create highly customizable popups that can be tailored to almost any use case – including add-to-cart popups.
This best WordPress popup plugin offers an impressive range of customization features. You can create custom WooCommerce add to cart popup design and setup behavior and targeting, ensuring it perfectly aligns with your site’s branding.
This best add-to-cart popup plugin for WooCommerce allows you to target users based on behavior, location, device, and even cookies. Trigger options include time delay, scroll depth, exit intent, and more, enabling precise control over when and where WooCommerce add to cart popups appear.
Pricing:
- No free plan available
- 1 website: $99/year
- 3 websites: $199/year
- 5 websites: $399/year
5. The WooCommerce Added to Cart Popup (Ajax)

The WooCommerce Added to Cart Popup (Ajax) plugin enhances the user experience by displaying a popup when a product is added to the cart. This WooCommerce add to cart popup plugin eliminates the need for page reloads or redirection to the cart page, allowing users to continue shopping seamlessly.
This functionality is often powered by AJAX, a technology that enables smooth, real-time updates on the website without refreshing the page.
Adding a popup to the cart button in WooCommerce using this plugin offers a seamless experience and the ability to cross-sell and upsell, making it a powerful tool for increasing conversions and boosting the average cart value.
Pricing:
- Free to download
How to Add an Add to cart Popup in WooCommerce?
WooCommerce doesn’t have a built-in option to create add to cart popups. You have to use a third-party WooCommerce popup plugin to create one.
Retainful is the best WooCommerce add to cart popup plugin for creating targeted add-to-cart popups in WooCommerce to prevent cart abandonment.
To add an add to cart popup in WooCommerce:
- Step 1: Install Retainful
- Step 2: Choose the type of popup
- Step 3: Choose the add to cart popup template
- Step 4: Customize the popup template
- Step 5: Choose the email list
- Step 6: Set up the trigger and targeting
- Step 7: Enable the popup
Let’s see the steps in detail.
Step 1: Install Retainful
Install Retainful from the WordPress plugin Store.
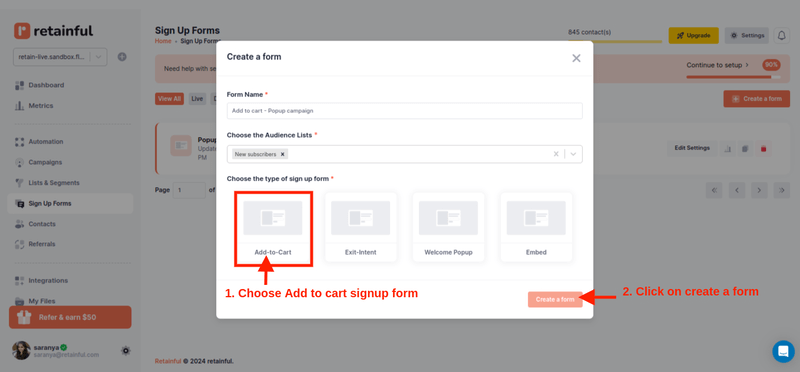
Step 2: Choose the type of popup
To add a WooCommerce add to cart popup, log in to your Retainful dashboard. Go to Sign-up Forms -> ‘Add-to-cart popup’ and click ‘Create a Form’.

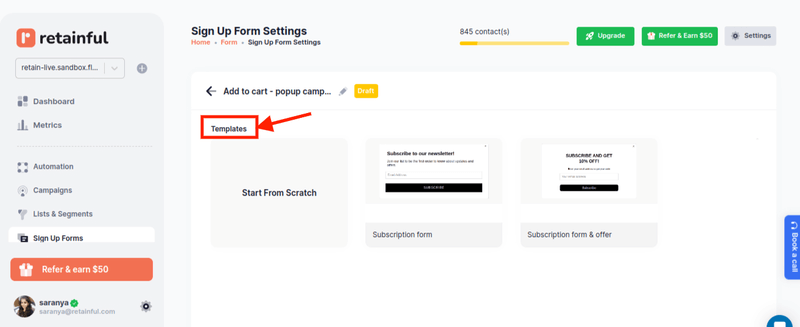
Step 3: Choose the WooCommerce add to cart popup template
Retainful has many pre-designed popup templates to choose from, or you can create your own from scratch.

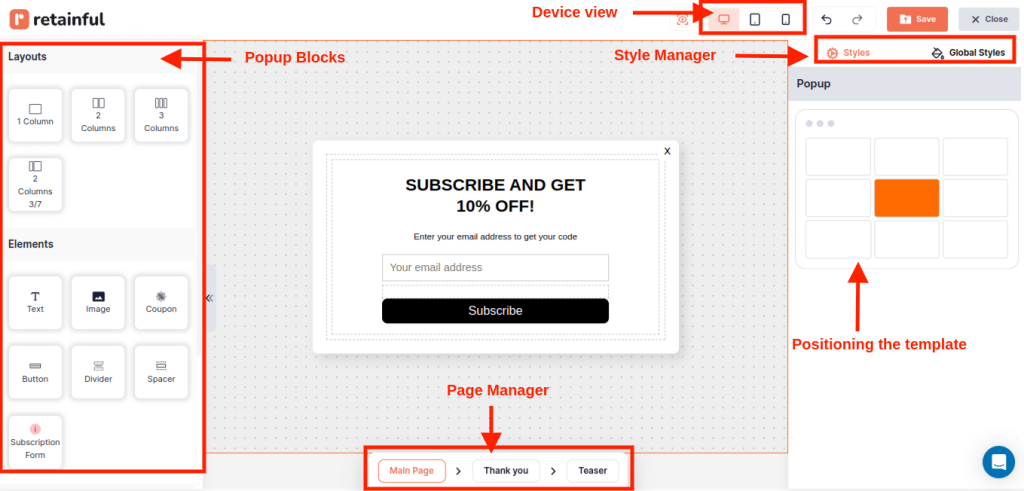
Step 4: Customize the popup template
Retainful’s drag-and-drop editor offers a range of customizable blocks such as text, images, CTAs, coupons, email forms, and more.
WooCommerce cart popup customization is effortless with Retainful’s ready-made popup templates and beginner-friendly drag-and-drop editor.

You can also add more elements to your popup, like First name, last name, phone number, and legal consent.
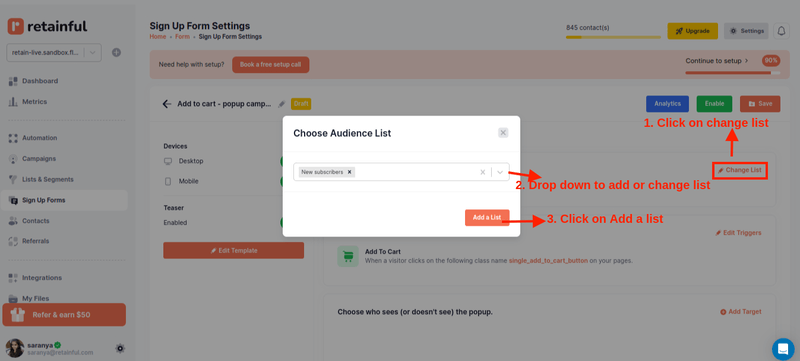
Step 5: Choose the email list
Choose the list to which you want the email addresses you collect through WooCommerce add to cart popups to be added.
You can add an existing customer segment or create a new segment from ‘List and Segments’ for new users using Retainful’s segmentation feature.

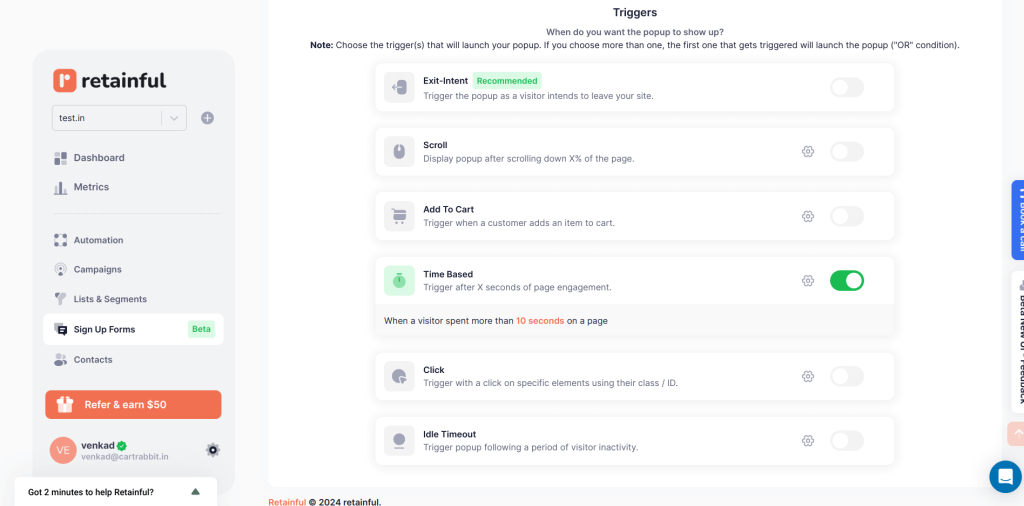
Step 6: Setting the trigger and targeting
Choose the trigger to determine when you want to show the WooCommerce add to cart popup.
You can also select multiple triggers to make your WooCommerce add to cart popup more tuned to the visitor’s behavior.

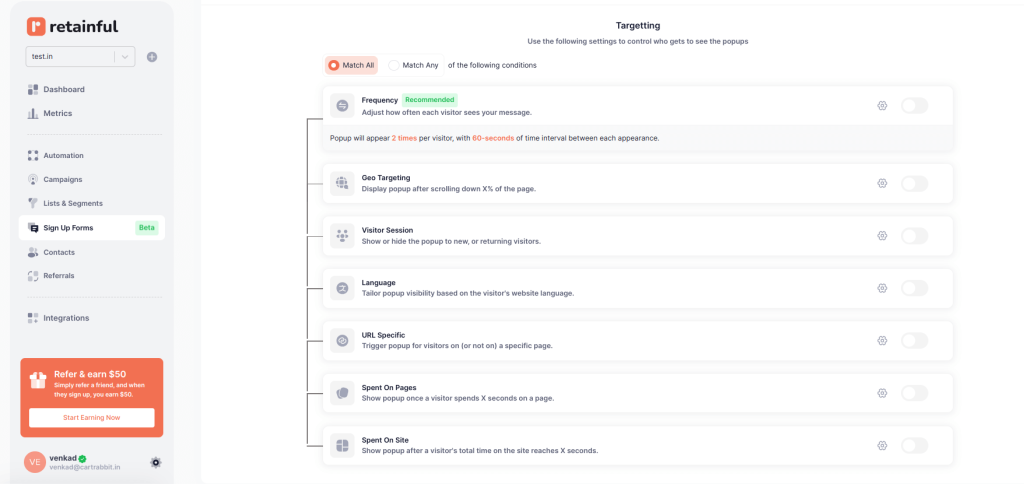
In the targeting, choose who should see the popup. For example, you can show a WooCommerce add to cart popup based on the location customers are on.
You can target and display WooCommerce add to cart popups based on:
- Geo-location
- Visitor session
- Language
- Time spent on page and site

Step 7: Enable the popup
After confirming your settings, enable the popup. Your WooCommerce add to cart popup will be set live.
Target the customers who abandon the cart with Retainful’s exit-intent popup and prevent cart abandonment.
Wrapping up!!
WooCommerce add to cart popup gives an opportunity to engage your customers at the precise moment they’re ready to take action, to guide them through the purchase process with relevant offers and suggestions.
Create targeted popups that are tuned to visitor behavior using the best WooCommerce add to cart popup plugin.
Frequently Asked Questions
Step 1: Install Retainful
Step 2: Choose the type of popup
Step 3: Customize the popup template
Step 4: Set up the trigger and targeting
Step 5: Enable the pop-up
Step 1: Install Retainful
Step 2: Choose the type of popup
Step 3: Customize the popup template
Step 4: Set up the trigger and targeting
Step 5: Enable the pop-up
Show a WooCommerce add-to-cart popup immediately after a customer adds an item to their cart or when a customer abandons the cart and attempts to leave the store.
Step 1: Install Retainful
Step 2: Choose the type of popup
Step 3: Customize the popup template
Step 4: Set up the trigger and targeting
Step 5: Enable the pop-up