Shopify add-to-cart popup acts as a gentle nudge, leading the customers to the finish line – the purchase.
No pushy sales tactics, just a simple, timely suggestion. When done right, these popups don’t interrupt; they prompt the customer to buy more.
They’re often seen as interruptions that get in the way of a good online shopping experience. But when used wisely, they contribute to the smooth checkout process.
This blog explains,
- Where to place the add-to-cart popup in Shopify.
- 5 Best Shopify add-to-cart popup apps.
- How to create an add-to-cart popup in Shopify.
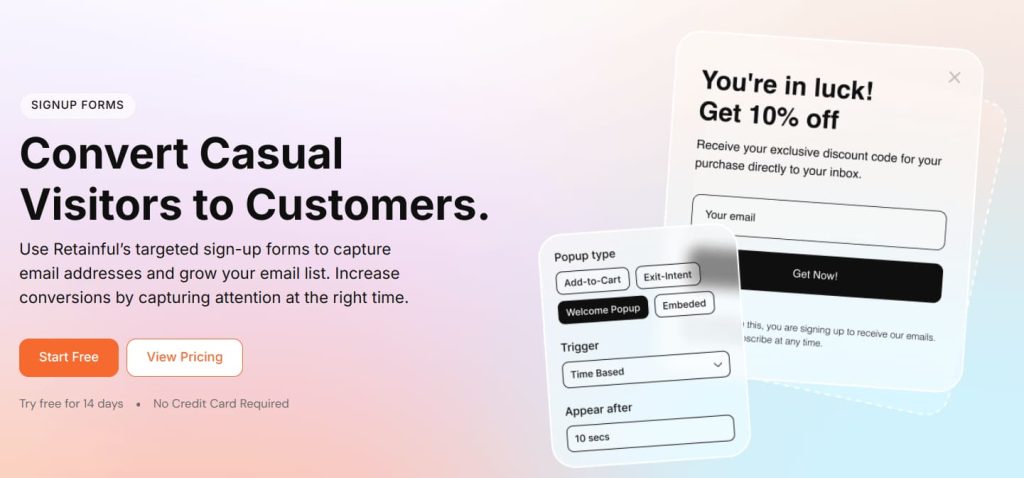
Create targeted Shopify add-to-cart popups using Retainful’s advanced triggers and targeting.
What is the add-to-cart popup on Shopify?
Shopify add-to-cart popup appears when a customer adds items to the cart and tries to leave the store without completing the purchase.
These popups often prompt the customer to finish the purchase by reminding them about the cart and offering a discount.
You can trigger the Shopify add-to-cart popup on occasions like:
- After clicking the “Add to Cart” button
- When a customer adds multiple items
- On attempt to exit the page (Exit-Intent)
- On returning to the site with items in cart
Where to place the add-to-cart popup in Shopify?
When deciding which page to show and place the add-to-cart popup in your Shopify store, it’s crucial to consider both user experience and conversion optimization.
Here’s a breakdown of the best pages to show the Shopify add-to-cart popup and where to place it for maximum effectiveness:
Product Page
The product page is where customers make the decision to purchase, so triggering the Shopify add-to-cart popup immediately after they click the “Add to Cart” button is most effective.
What to include in the popup?
- Special offers or discounts
- Related or recommended products
- Call-to-Action Buttons like ‘’Continue Shopping’ or ‘Show related items’.
Cart Page
If a customer lands on the cart page but hasn’t proceeded to checkout, an add-to-cart Shopify popup can encourage them to complete their purchase or add more items, perhaps by offering a discount through a popup or highlighting the benefits of completing their order now.
What to include in the popup?
- Cart Summary
- Option to Apply Discount Codes
- Exit-Intent Offer
Checkout Page
While the checkout page is typically a place to finalize the purchase, a carefully timed popup here can upsell or cross-sell related products or services (like warranty or gift wrapping) and capture email addresses to send emails in the future.
What to include in the popup?
- Upsell offer
- Email address to grow email list
- Gift suggestions
- Cross-sell recommendations
5 Best Shopify add-to-cart popup apps
1. Retainful

Retainful is the best Shopify add-to-cart popup that stands out with its advanced targeting capabilities to reduce cart abandonment and increase conversions.
You can make the add-to-cart popup to target customers who have items in their carts but attempt to leave without completing the purchase. This is particularly useful for increasing checkout conversions and preventing cart abandonment.
You can also show the add-to-cart popup on the checkout page and ask for the customer’s email addresses.
This add-to-cart Shopify popup app allows you to create highly targeted popups and signup forms based on the user’s location, site behavior, device, time spent on site, and more.
The popups can be customized effortlessly using a beginner-friendly drag-and-drop editor with minimal effort from your end.
Key Features:
- Advanced targeting
- Mobile optimized popups
- Exit-intent popup technology
- Easy-to-use drag-and-drop editor
- Integration with email automation
- Has a 14-day free trial
- 1 active form: $9/month
- 10 active forms: $19/month
Capture attention with Retainful’s advanced triggers like exit intent, scroll depth, time spent, and more.
2. Adoric

Adoric Shopify add-to-cart popup app triggers popups based on customer behavior.
You can set add-to-cart popups to appear based on specific actions, such as adding multiple items to the cart, spending a certain amount of time on a page, or attempting to exit the site.
Adoric offers advanced segmentation options, allowing you to show different popups to different customer segments. This ensures that the add-to-cart Shopify popup is relevant to the customer, increasing the likelihood of conversion.
This Shopify add-to-cart popup app enables you to include cross-sell and upsell opportunities directly within the popup.
This can significantly increase your average order value by suggesting complementary or higher-value products to customers at the point of adding an item to their cart.
Key Features:
- Highly customizable designs
- A/B Testing Capabilities
- Cross-Sell and Upsell Features
Pricing:
- $4.99/month – 100 monthly store orders
- $24.99/month – 500 monthly store orders
- $99.99/month – 2000 monthly store orders
3. PopConvert

With Popconvert, you can target your Shopify add-to-cart popups to specific customer segments.
This includes targeting based on geographic location, referral source, or past shopping behavior, allowing you to personalize the popup experience and increase conversion rates.
This add-to-cart Shopify popup app excels in offering a range of behavioral triggers that determine when the add-to-cart popup is displayed.
You can set popups to appear based on user actions such as time on page, scroll percentage, or exit intent, ensuring that they are shown at the most impactful moments.
Key Features:
- Mobile-optimized popups
- Behavioral triggers
- Advanced targeting options
4. Optimonk

In this Shopify add-to-cart popup app, you can tailor the content based on the user’s actions, such as displaying related products, offering personalized discounts, or showing messages that align with their browsing history.
This Shopify popup app includes A/B testing tools that allow you to experiment with different popup designs, messages, and triggers.
OptiMonk provides a variety of pre-designed templates that you can customize to fit your brand and campaign goals, saving time while ensuring a professional appearance.
Key Features:
- Personalized popups
- Wide range of templates
- Visitor history targeting
Pricing:
- Free plan – 15,000 page views/month
- $39 – 39,000 page views/month
- $249/month – 500,000 views/month
5. SmartPopup

Smartpopup can automatically generate product recommendations within the add-to-cart popup based on what the customer has added to their cart. This feature helps to increase the average order value by suggesting complementary or popular products.
The plugin integrates effortlessly with Shopify, making it easy to implement and manage popups directly from your Shopify dashboard.
The plugin offers sophisticated behavioral targeting options, enabling popups to be triggered based on user actions such as time spent on a page, scroll depth, or exit intent.
Key Features:
- Dynamic product recommendations
- A/B Testing Capabilities
- Mobile-Responsive Design
How to create an add-to-cart popup in Shopify?
Shopify doesn’t have a built-in option to create add-to-cart popups. You have to use third-party Shopify popup apps to create one.
Retainful is the best Shopify popup app for creating targeted add-to-cart popups in Shopify and preventing cart abandonment.
To create an add-to-cart popup in Shopify:
- Step 1: Install Retainful
- Step 2: Choose the type of popup
- Step 3: Choose the add-to-cart popup template
- Step 4: Customize the popup template
- Step 5: Choose who should receive the popup
- Step 6: Set up the trigger and targeting
- Step 7: Enable the pop-up
Let’s see the steps in detail.
Step 1: Install Retainful
Install Retainful from the Shopify App Store.
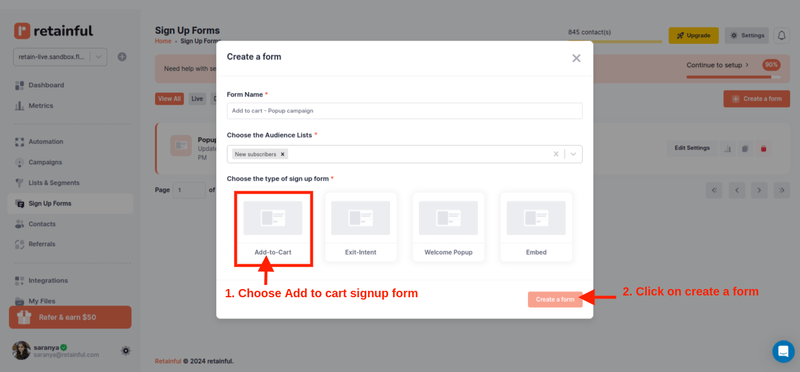
Step 2: Choose the type of popup
Login to your Retainful dashboard. Go to Sign-up Forms, choose ‘Add-to-cart popup’ and click on ‘Create a Form’.

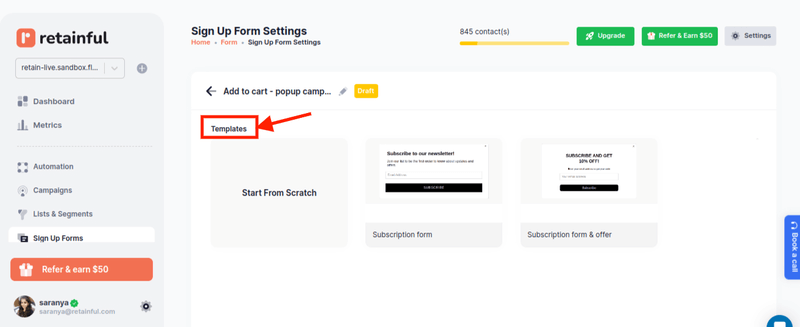
Step 3: Choose the add-to-cart popup template
Retainful has many pre-designed popup templates to choose from or you can create your own from scratch.

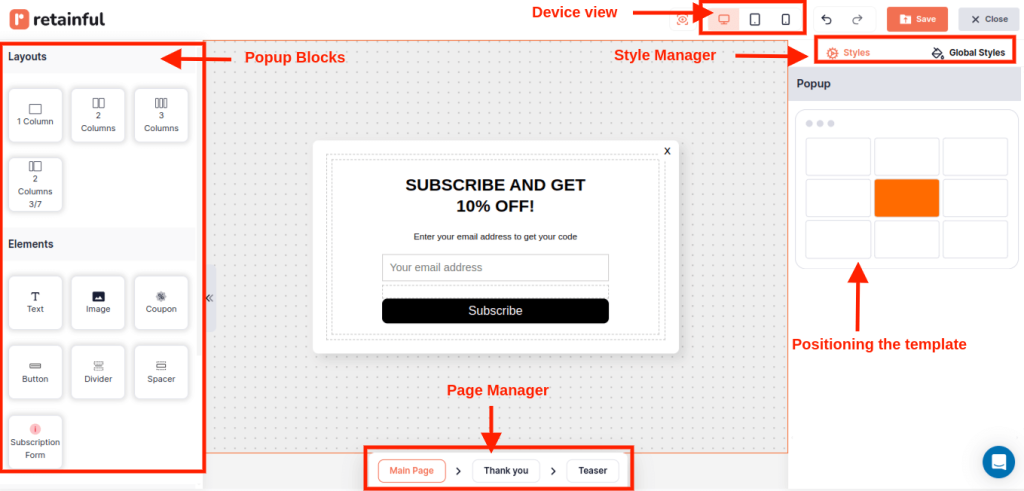
Step 4: Customize the popup template
Retainful’s drag-and-drop editor offers a range of customizable blocks such as text, images, CTAs, coupon, email form and more.

You can add more elements to your popup like First name, last name, phone number and legal consent.
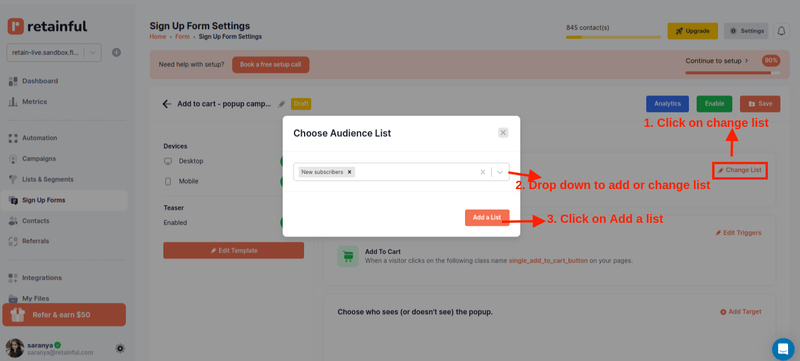
Step 5: Choosing who should receive the popup
You can target the Shopify add-to-cart popup to a specific group of customers like new customers, VIP customers and more.
You can add an existing customer segment or create a new segment from ‘List and Segments’ for new users using Retainful’s segmentation feature.

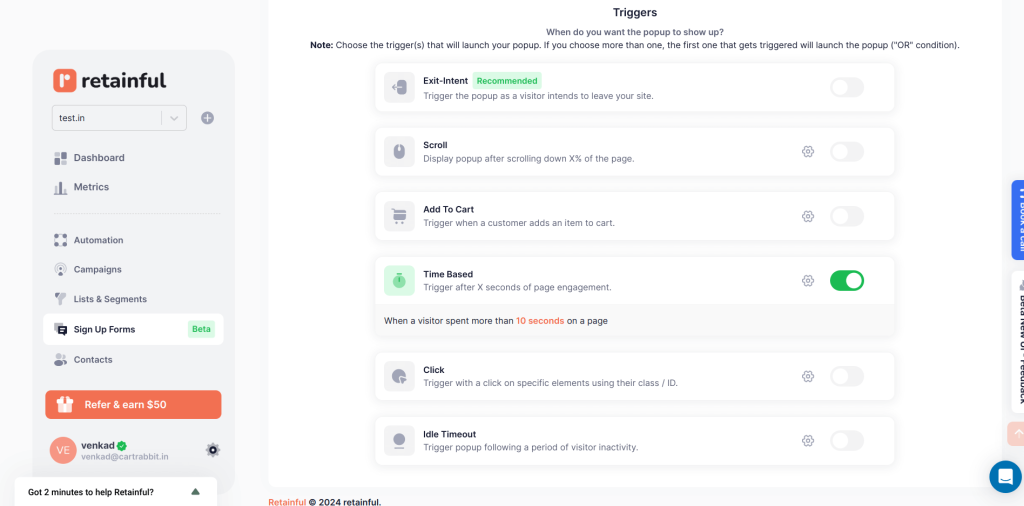
Step 6: Setting the trigger and targeting
Choose the trigger to determine when you want to show the Shopify add-to-cart popup.
You can also select multiple triggers to make your Shopify add-to-cart popup more tuned to the visitor’s behavior.

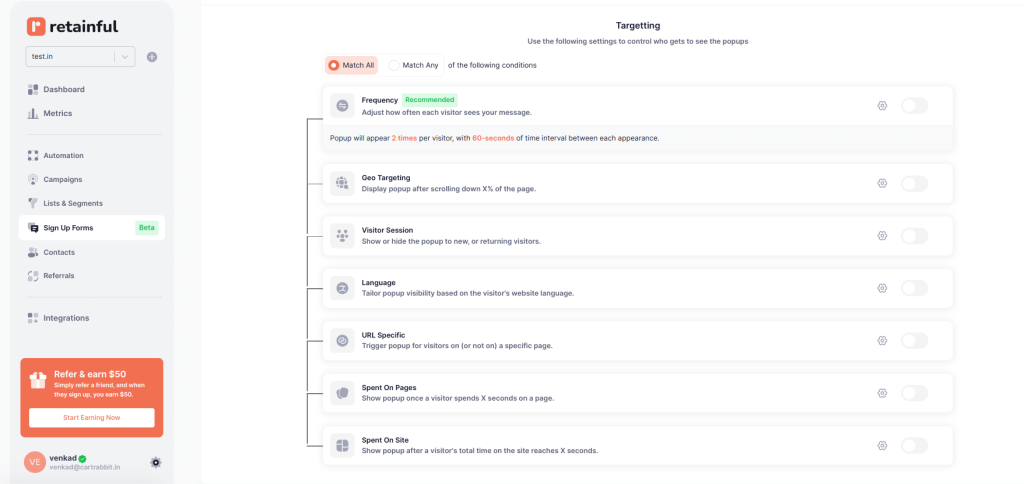
In the targeting, choose who should see your Shopify add-to-cart popup. For example, you can show a popup based on the location they are on.
You can target based on:
- Geo-location
- Visitor session
- Language
- Time spent on page and site

Step 7: Enable the popup
After confirming your settings, enable the popup. Your Shopify add-tocart pop-up will be set live.
Target the customers who abandons the cart with Retainful’s exit-intent popup and prevent cart abandonment.
Wrapping up!!
Shopify add-to-cart popup gives an opportunity to engage your customers at the precise moment they’re ready to take action, to guide them through the purchase process with relevant offers and suggestions.
Create targeted popups that are tuned to visitor behavior using a Shopify add-to-cart popup app.
Frequently Asked Questions
Customize your Shopify pop-up using a third-party app from the Shopify App Store. These apps offer drag-and-drop editors, design templates, and targeting options to tailor the pop-up’s appearance and behavior to match your brand.
To add a pop-up to the checkout page, you need to use a third-party app or custom code. These tools allow you to create and trigger pop-ups based on specific actions during the checkout process.
Shopify doesn’t have a built-in popup features. You can install ‘Shopify Forms’ app to create a newsletter popup.
Create a custom pop-up in Shopify by using a third-party app like Retainful or custom code. Apps offer easy setup with customizable templates, while custom coding provides more control over design and functionality.


