A Shopify newsletter popup is more important than ever, with so much competition vying for attention is just a click away. Capturing the attention of website visitors and conveying your value propositions is no small feat.
A newsletter popup for Shopify can do that by engaging potential customers at the right time before they click away and capturing the email addresses.
This blog delves into how to add a newsletter popup in Shopify and grow your subscriber list. We also list the 5 best Shopify newsletter popup examples to know how the best brands successfully grow their email list.
Let’s dive in.
Create targeted newsletter popups with Retainful and grow your email list effortlessly.
What is a Shopify newsletter popup?
A Shopify newsletter popup is an interactive form that appears on a Shopify store’s webpage, designed to capture visitors’ email addresses and encourage them to subscribe to the store’s newsletter.
The goal of this popup is to grow your email list, enabling you to send marketing emails to engage customers throughout the journey and drive sales.
How to add a newsletter popup in Shopify?
You can add a newsletter popup on Shopify in two ways:
- Using the built-in Shopify Forms app
- Using a third-party app
1. Adding a Shopify newsletter popup using the built-in Shopify Forms app
The steps to add a newsletter popup in Shopify are:
- Step 1: Install Shopify Forms
- Step 2: Choose the type of newsletter popup
- Step 3: Customize the newsletter popup template
- Step 4: Set the Shopify newsletter popup trigger
- Step 5: Integrate with automations and workflows
- Step 6: Go live
Let’s explore the steps to create a Shopify newsletter popup in detail.
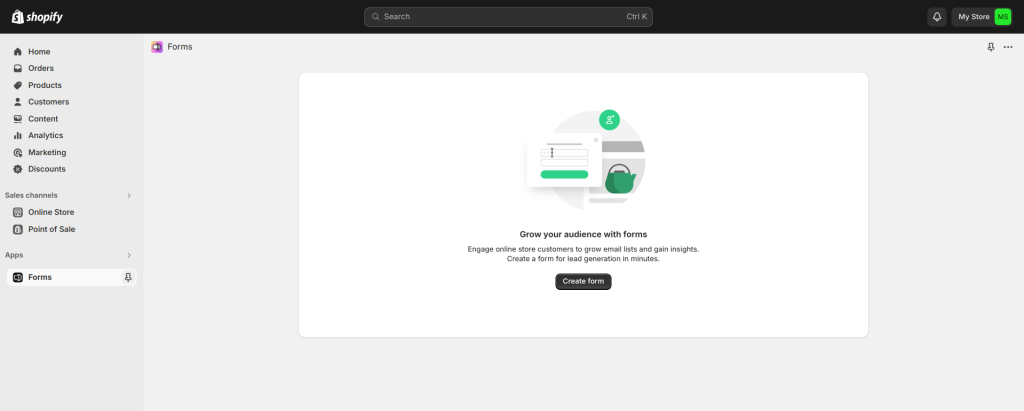
Step 1: Install Shopify Forms
To add a newsletter popup in Shopify, go to Shopify Admin -> Apps -> ‘Forms’.
Install the ‘Forms’ app to your Shopify store.

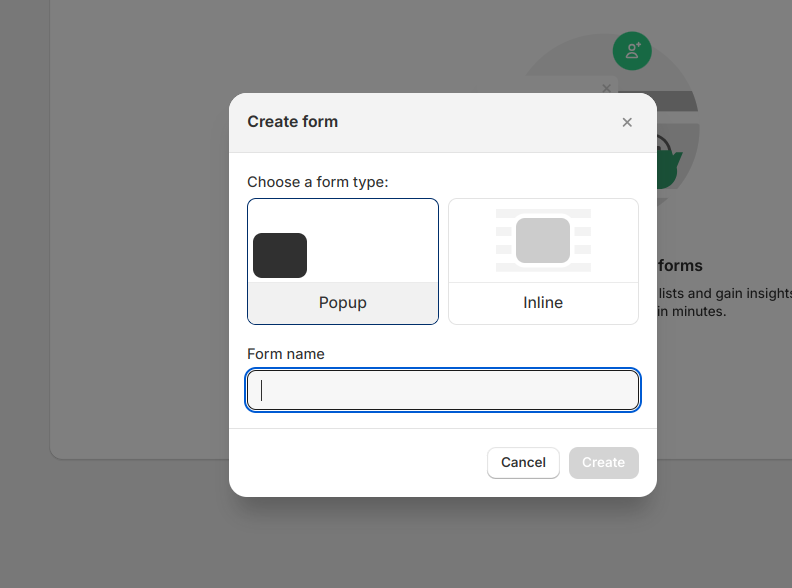
Step 2: Choose the type of newsletter popup
Select whether to create a Shopify newsletter signup popup or an inline form, and enter a name for the form.

Step 3: Customize the newsletter popup template
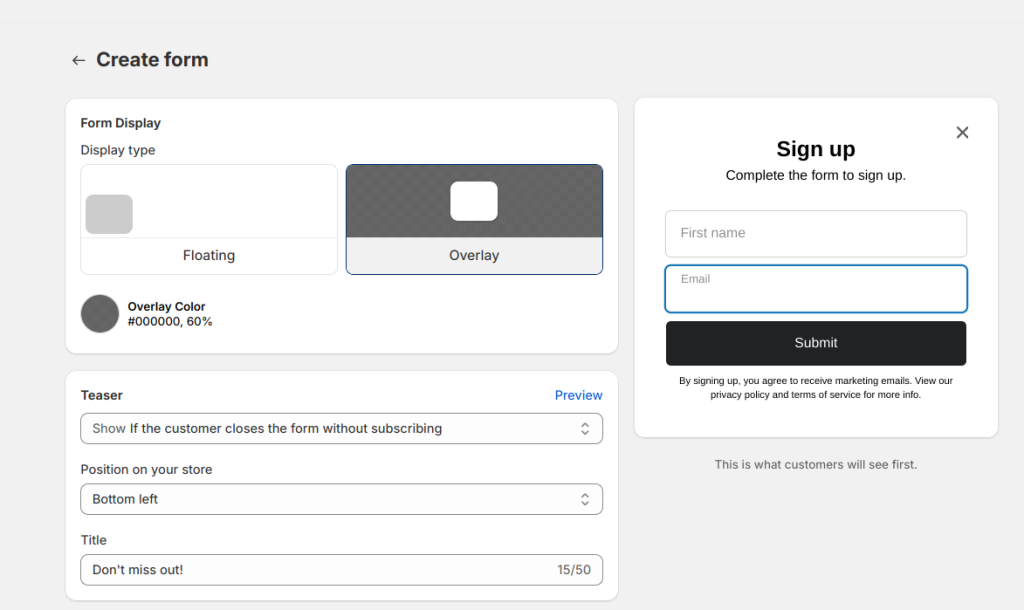
Customizing a Shopify newsletter popup template involves choosing how you want to display it, writing the teaser content, styling the popup’s look, and CTAs.
- Choosing the display type:
- Floating pop ups are less intrusive. They appear in a smaller size and are often displayed at the corner or bottom of the page.
- Overlay popups cover the entire webpage or a significant portion of it with a noticeable background dimming.

- Editing the teaser content
A teaser in Shopify popup is a small preview that appears on a website before the full popup is displayed.
In Shopify, you can edit the content, position and the title of it.
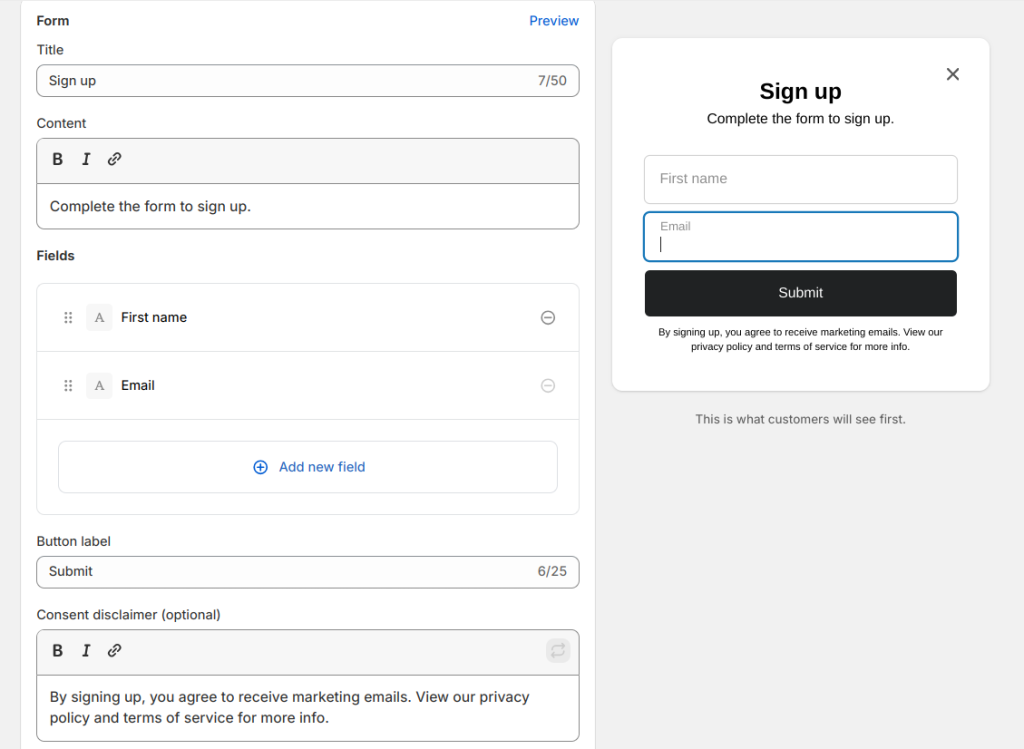
- Crafting the content of the Shopify newsletter signup popup, like the title, body of the popup, and the fields.
You can also add new fields to the sign-up form.
Add the CTA and optional disclaimer message to the popup.

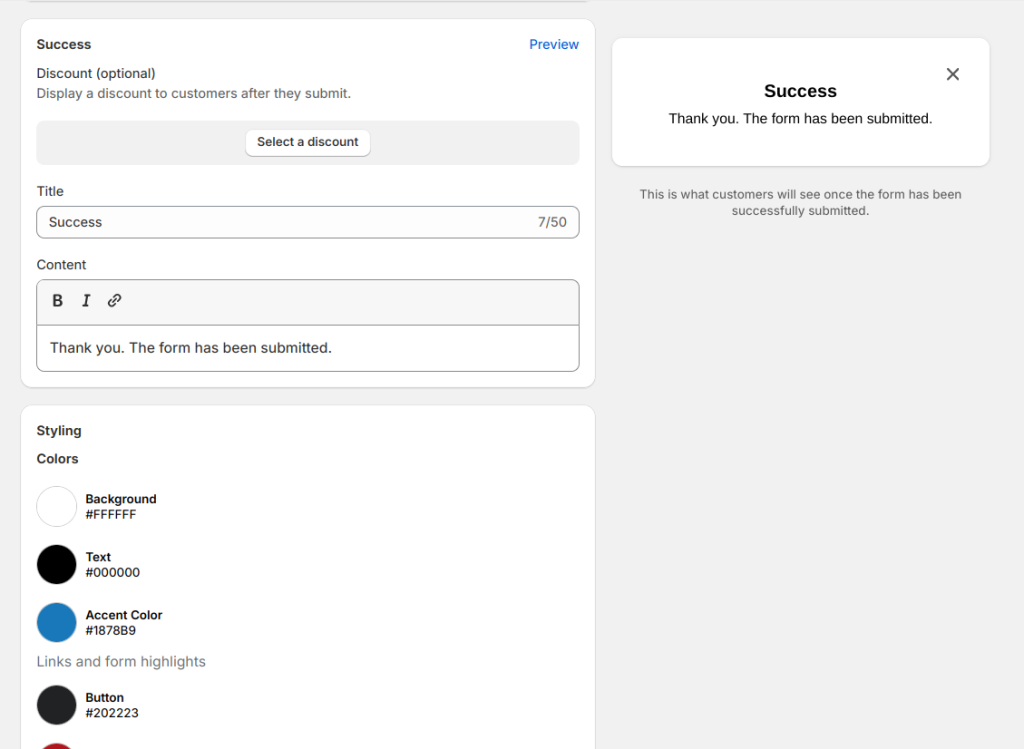
- Crafting the post-submission message
In this section, you can edit the message that will be shown after someone successfully submits the Shopify newsletter sign-up form.

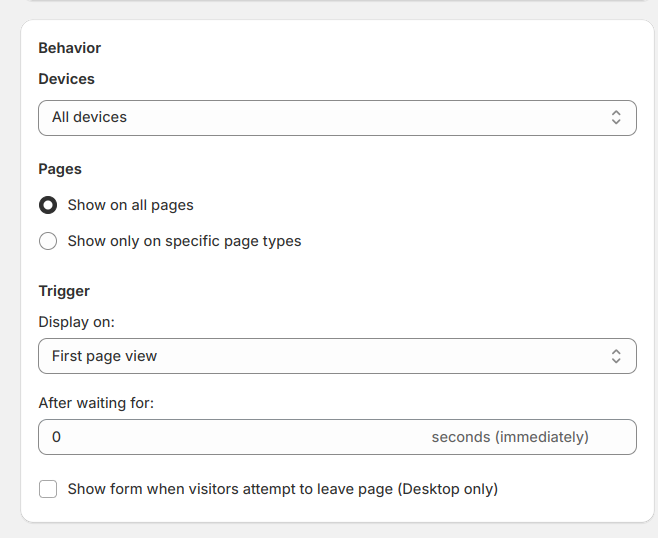
Step 4: Set the Shopify newsletter popup trigger
In this section, you can set up when and where your form should be displayed.
As a trigger, you can set it to display a Shopify newsletter signup form when a visitor views a certain number of pages on your Shopify store, and after a certain time delay.
Another option is available to trigger the Shopify newsletter popup when the visitor is about to leave the page.

Step 5: Integrate with automations and workflows
The settings allow you to integrate your Shopify newsletter popup with an existing marketing automation in Shopify. You can connect to an existing automation, like a welcome email, or create a new one.
Step 6: Go live
Click save, and your Shopify popup will go live.
You can see that Shopify Forms can serve basic needs when it comes to creating popups. Third-party apps provide a broader set of features tailored for more nuanced marketing strategies.
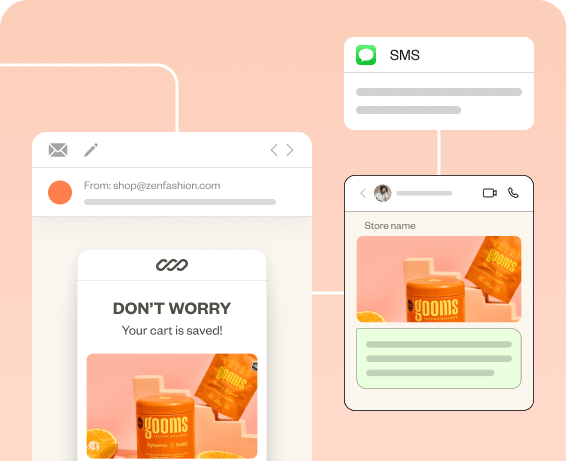
2. Adding newsletter popups on Shopify using Retainful
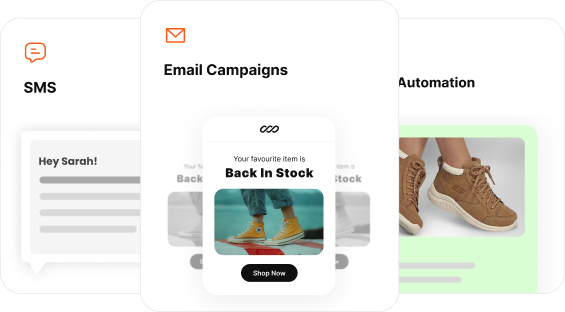
Retainful is a Shopify email marketing app that allows you to launch automated email campaigns effortlessly with easy-to-setup email automation. Its advanced segmentation feature makes the email campaigns more targeted and converting.
Along with that, it also offers smart popups/sign-up forms to grow your email list by successfully capturing the email addresses of visitors.
Unlike the built-in Shopify Forms app, Retainful’s popups aren’t limited to just one type. Also, you can also choose a newsletter popup template from a variety of pre-designed ones and customize them to your liking.
These popups are triggered automatically based on visitor behavior and can be targeted to a specific group of customers.
Here are the steps to create Shopify newsletter popups in Retainful.
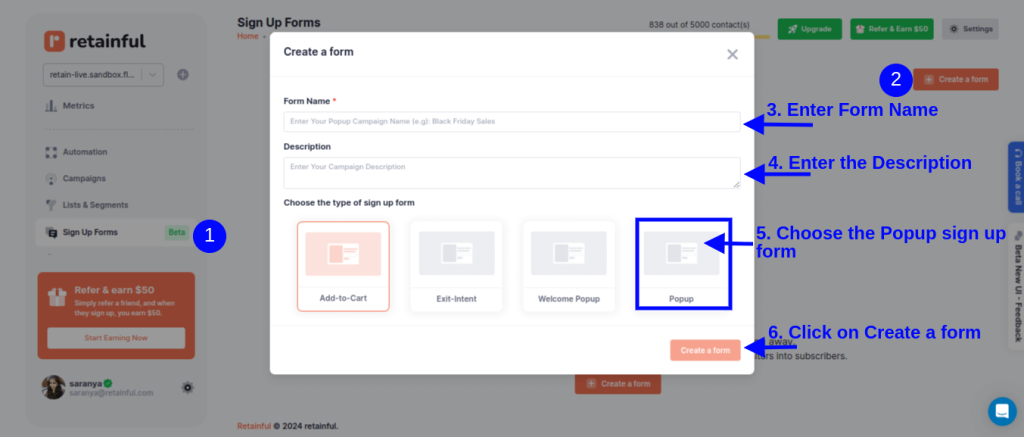
Step 1: Choose the type of popup
To create Shopify email popup, login to your Retainful dashboard. Go to Sign-up Forms, choose ‘Popup’ and click on ‘Create a Form.’

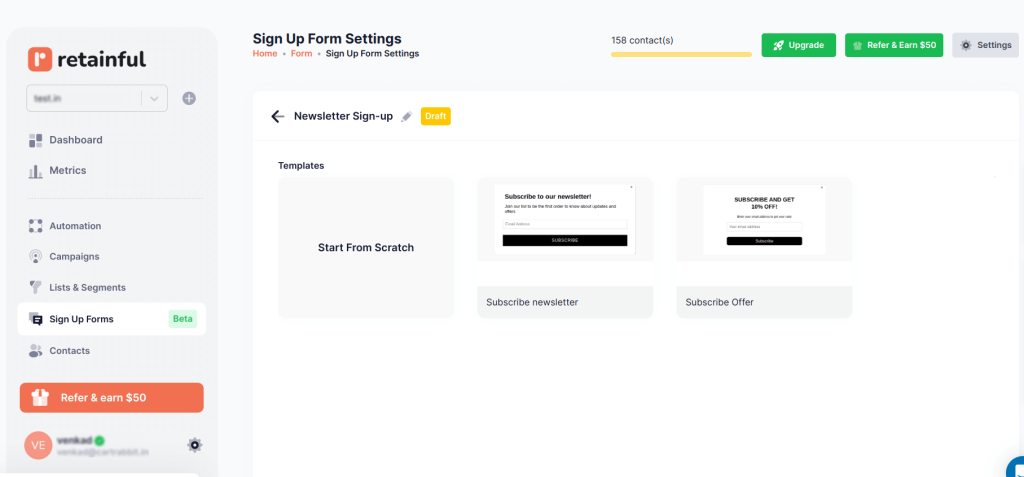
Step 2: Choose the newsletter popup template
Retainful has many pre-designed popup templates to choose from or you can create your own from scratch.

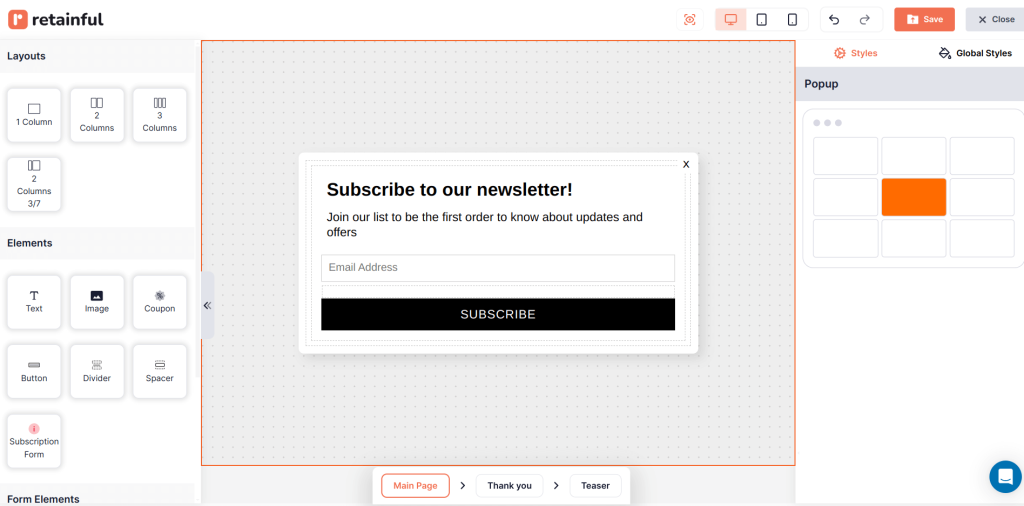
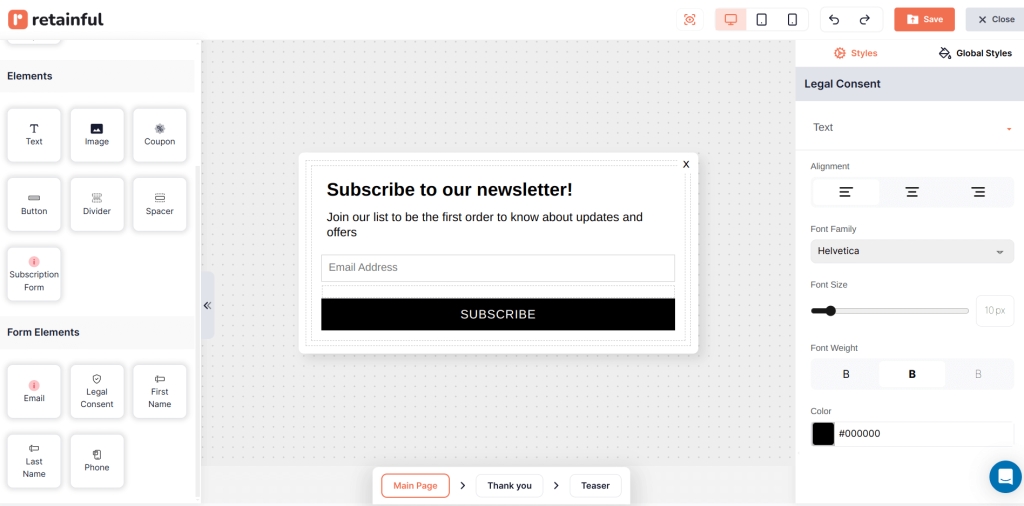
Step 3: Customize the popup template
Retainful’s drag-and-drop editor offers a range of customizable blocks such as text, images, CTAs, and more.

You can add more elements to your Shopify newsletter popup like First name, last name, phone number and legal consent.

Step 4: Choose where collected email addresses to be added
You can add an existing customer segment or create a new segment from ‘List and Segments’ for new users using Retainful’s segmentation feature.
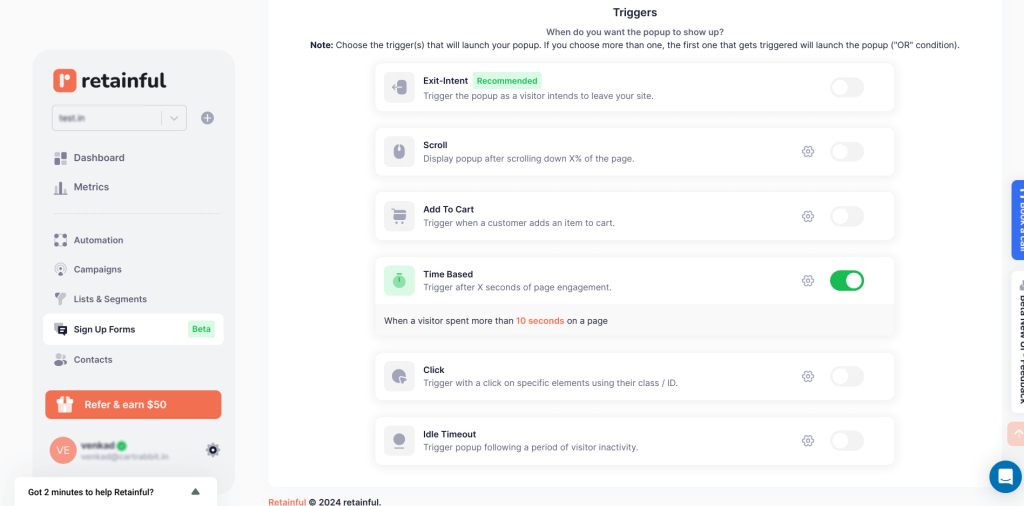
Step 5: Set the trigger and targeting
Choose the trigger to determine when you want to show the Shopify newsletter signup popup.
In this case, let’s choose ‘Time Based’.
You can also select multiple triggers to make your Shopify newsletter popup more tuned to the visitor’s behavior.

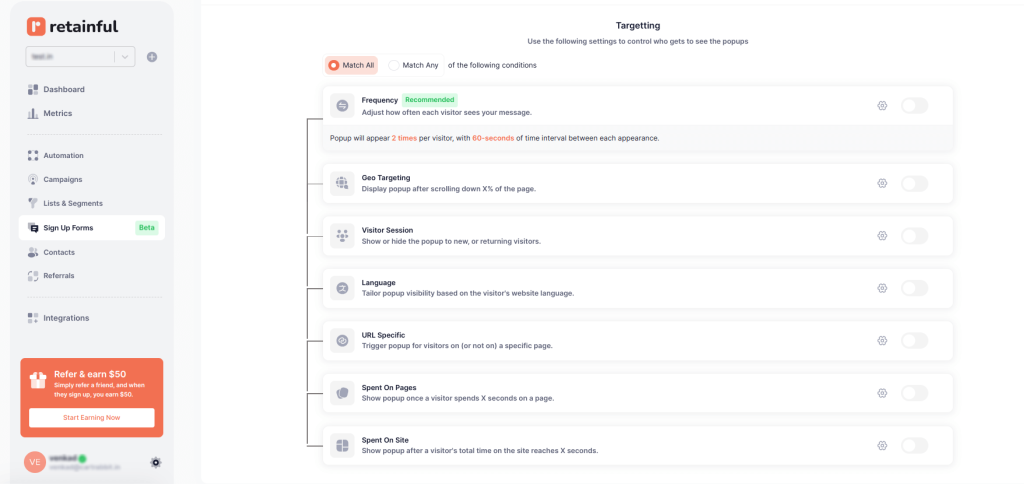
You can target the Shopify newsletter popup to a specific group of customers.
In the targeting, choose who should see your Shopify newsletter popup. For example, you can show popups based on the location they are on.

Step 6: Enable the popup
After confirming your settings, enable the Shopify newsletter popup. Your popup will be set live.
Display newsletter popups at the right time to the right people with Retainful’s advanced triggers and targeting.
5 Shopify Newsletter Popup Examples
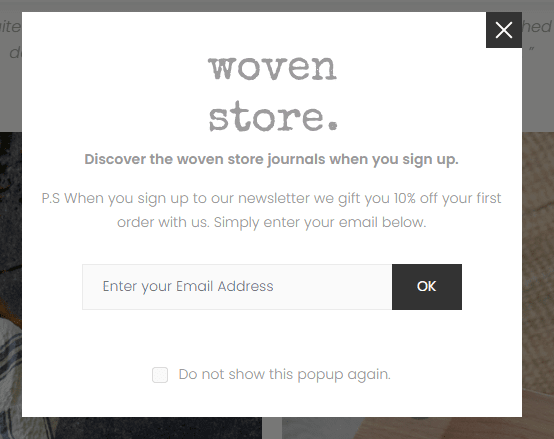
1. Woven Store
This Shopify newsletter popup serves as the best example of how you can capture the email addresses of a potential customer by providing an incentive.

What we like in this Shopify newsletter popup example?
In this example, the promise of a 10% discount offers immediate, tangible value to customers. This incentive not only grabs attention but also gives subscribers a strong reason to share their email addresses.
Offering a discount through a Shopify email popup can directly influence purchasing decisions. Customers who might have been on the fence about making a purchase could be swayed by the immediate benefit of a discount.
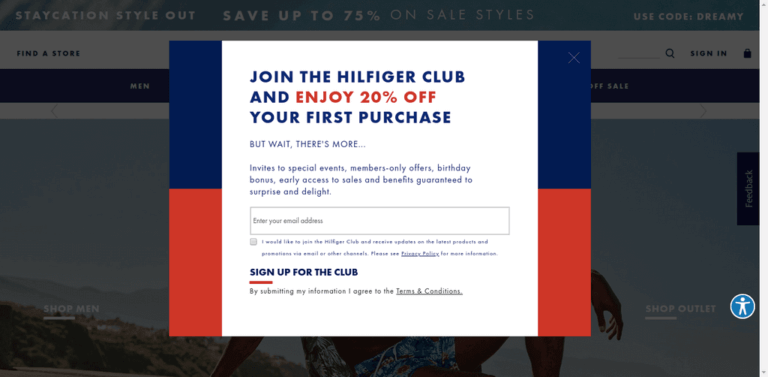
2. Tommy Hilfiger
Providing access to member-only content and invites to exclusive events creates a sense of exclusivity and belonging in your newsletter popup for Shopify.
It appeals to the visitor’s desire for access to information or experiences not available to the general public.

What we like in this Shopify email newsletter popup example?
We like how the incentive is loud and clear. It catches the attention right off the bat.
Also, this Shopify newsletter signup form lists all the exclusive benefits that come with the subscription.
Including a GDPR compliance notice in your email popup is crucial in building trust with your audience. It assures subscribers that their personal information will be handled with care and respect, following the latest data protection regulations.
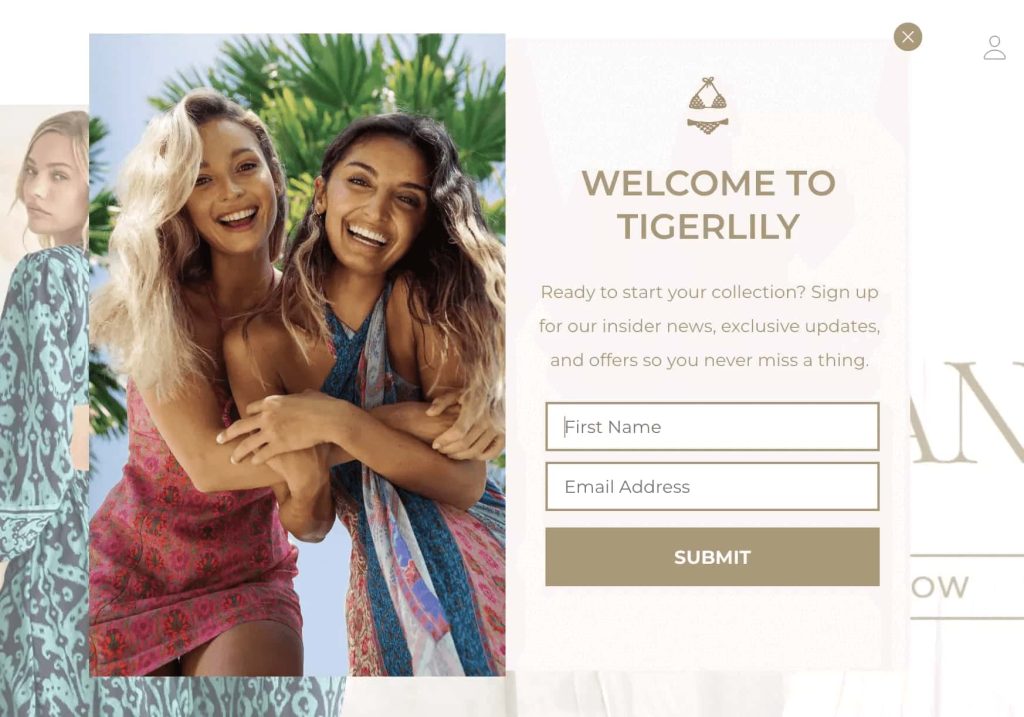
3. Tigerlily
When someone enters your site, they’re at a critical decision-making point – whether to engage deeper with your brand or continue their online journey elsewhere. A Shopify newsletter welcome popup with a warm, inviting welcome message can tip this balance in your favor.

What we like in the Shopify newsletter signup popup example?
Including insider news in your signup offer creates a sense of exclusivity and anticipation.
People are more likely to share their contact information if they perceive they’re getting something valuable in return, such as a discount, a freebie, or early access to sales.
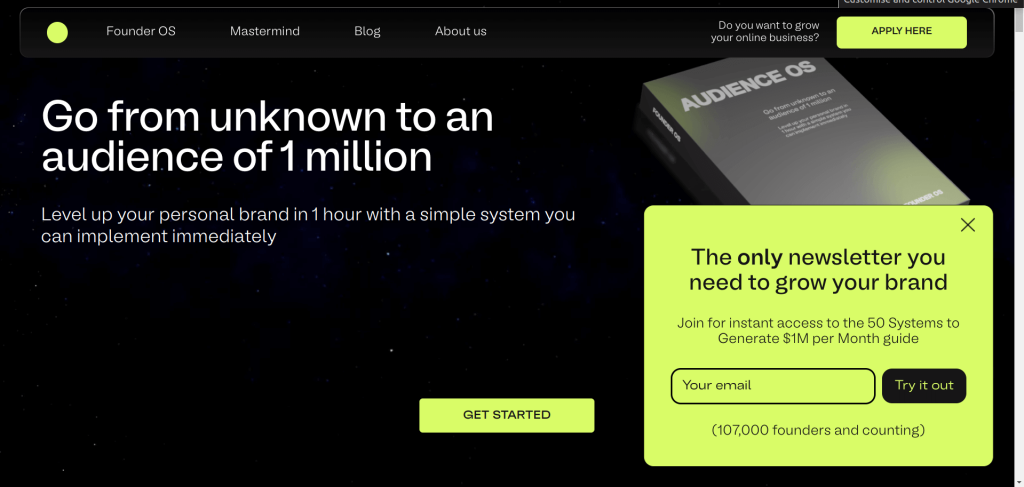
4. FounderOS
Positioning the Shopify email popup on the side rather than at the center ensures the popup is noticeable without being annoying, allowing visitors to continue engaging with site content while the offer remains accessible.

What do we like in this Shopify newsletter popup template?
This newsletter signup example follows a perfect structure – Targeted value proposition -> Incentive -> Email capture -> Social proof.
The headline immediately grabs the attention of the target audience – business owners and entrepreneurs looking to scale their operations.
It positions the email newsletter as a unique, must-have resource, differentiating it from the myriad of generic marketing content online.
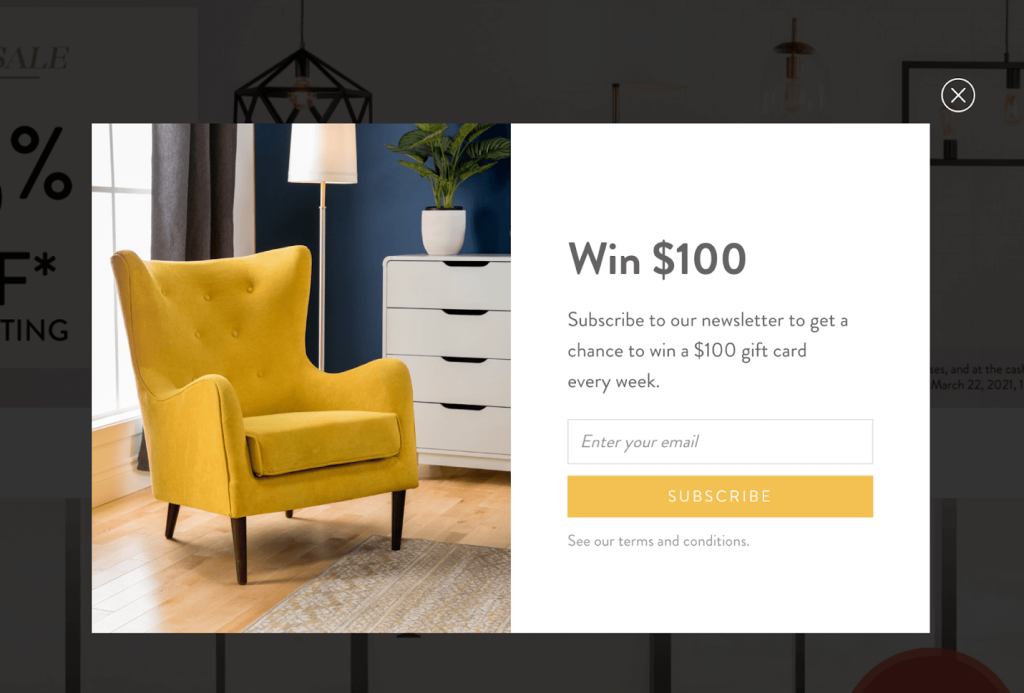
5. Structube
People love freebies, and the possibility of gaining something of value without any cost or risk is a powerful motivator.
This initial engagement lays the groundwork for building a relationship, especially if your newsletters continue to deliver value beyond the initial signup incentive.

What we like in this Shopify email newsletter popup example?
The prospect of winning a $100 gift card instantly grabs attention and engages visitors.
This incentive adds excitement and a tangible reward, making the act of signing up feel like a worthwhile action, not just another formality.
Create all types of popups and customize them with Retainful’s easy-to-use drag-and-drop editor.
Wrapping up!!
Adding a newsletter popup in Shopify helps you get more people to sign up for your emails, letting you share news, deals, and updates directly with them.
We’ve walked through the steps to make this happen and looked at real Shopify newsletter popup examples to show you how it’s done. This approach is straightforward but can make a big difference in how you connect with customers and grow your audience.
Also Read:
- Shopify add-to-cart popup: Apps + How to create
- 10 Best Shopify Popup Apps to Grow Your Email List
- How to Create a Shopify Discount Popup? Step-by-step Guide
Frequently Asked Questions
Shopify itself doesn’t offer built-in email popups, but you can easily integrate email popups by using third-party apps available in the Shopify App Store, like Retainful..
To add a newsletter button, go to your Shopify admin, navigate to Online Store > Themes, select Customize, and add a Newsletter section or edit footer/header settings to include a sign-up button.
Change your newsletter text by accessing the Theme Editor in Shopify. Go to Online Store > Themes, click Customize, and then select the section containing your newsletter to edit the text.
To create Shopify email popup:
Step 1: Install Shopify Forms
Step 2: Choose the type of email popup
Step 3: Customize the email popup template
Step 4: Set the popup trigger and targeting
Step 5: Integrate with email automation
Step 6: Go live