Learning how to add a popup on Shopify can be your solution to a stagnant email list and low conversion rate.
Because most of the website visitors vanish before you even get the chance to show them what you’ve got.
One way to make them stay is showing popups at the right time to capture their attention and make them sign up for your email list, welcome them to the brand, prevent cart abandonment, and more.
In this blog, we’ll dive into how to create popups in Shopify store and the benefits of doing it.
Create smart pop-ups and signup forms with Retainful and grow your email list effortlessly.
Why creating popups on Shopify is important?
Shopify popup offers a dynamic way to collect email addresses, present offers, and reduce cart abandonment. When executed well, popups can significantly enhance the shopping experience rather than interrupting it.
Here are more reasons why adding popups to Shopify is important.
Capture leads and grow email lists
Popups like Shopify newsletter popups are the best when it comes to email acquisition and growing your subscriber list.
By showing a simple Shopify sign-up form and an incentive as your popup, you can significantly increase your chances of turning visitors into subscribers.
Related Reading: Know how to create a Shopify newsletter popup step by step: How to add a Newsletter Popup in Shopify?
Reducing cart abandonment
Shopify add-to-cart popups can act as a last-minute nudge to visitors leaving without completing their purchase.
Offering a small discount or reminding them of what they’re about to leave behind in the popups can encourage them to proceed to checkout and prevent cart abandonment well before it happens.
Increase conversions
A well-timed discount popup on Shopify can nudge visitors towards making a purchase by offering limited-time discounts or showcasing exclusive deals.
Promote content
For stores that also focus on content marketing, poups on Shopify can be a way to promote new blog posts, tutorials, or product demonstrations, helping to drive traffic to valuable content and engage customers further.
How to add a popup on Shopify?
You can add a popup on Shopify in two ways:
- Using the built-in Shopify Forms app
- Using a third-party Shopify popup app
1. Adding popups using the built-in Shopify Forms app
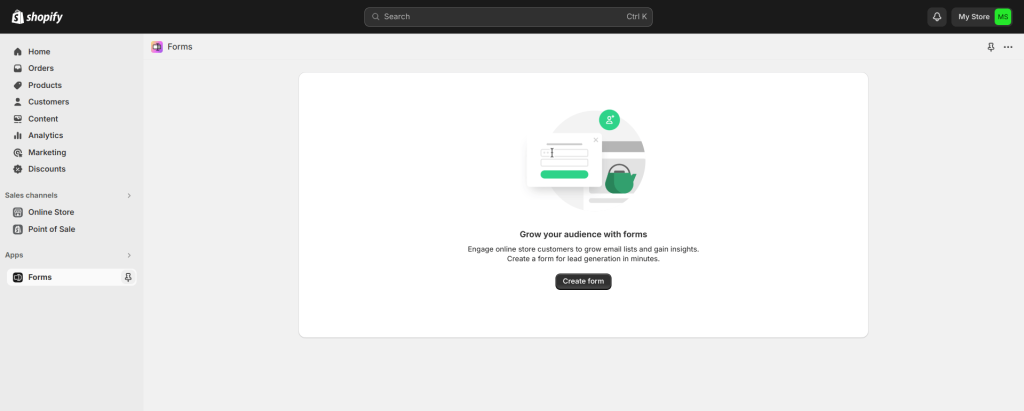
Step 1: Installing Shopify Forms app
To add popup on Shopify without third-party app, from your Shopify Admin, go to Apps -> ‘Forms’. Install the Shopify Forms app to your store.

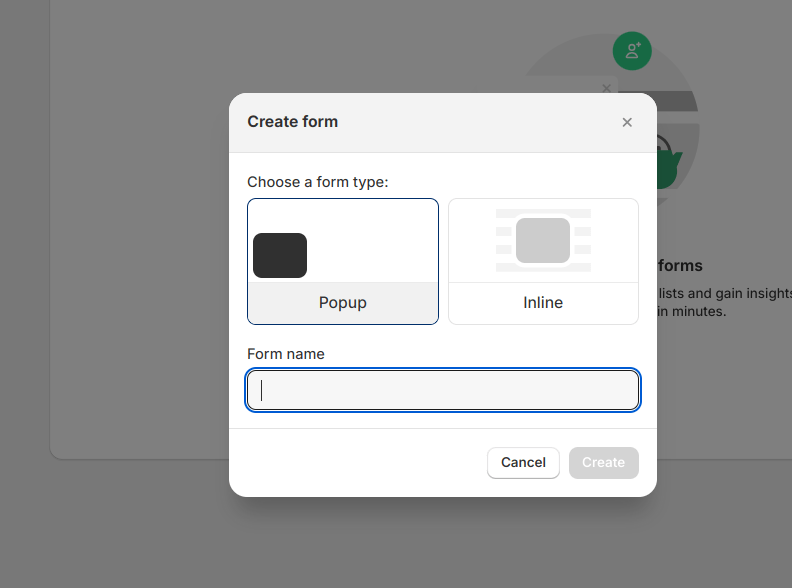
Step 2: Choosing the form type
Select whether to create a popup form or an inline form and enter a name for the form.

Step 3: Customizing the Shopify popup template
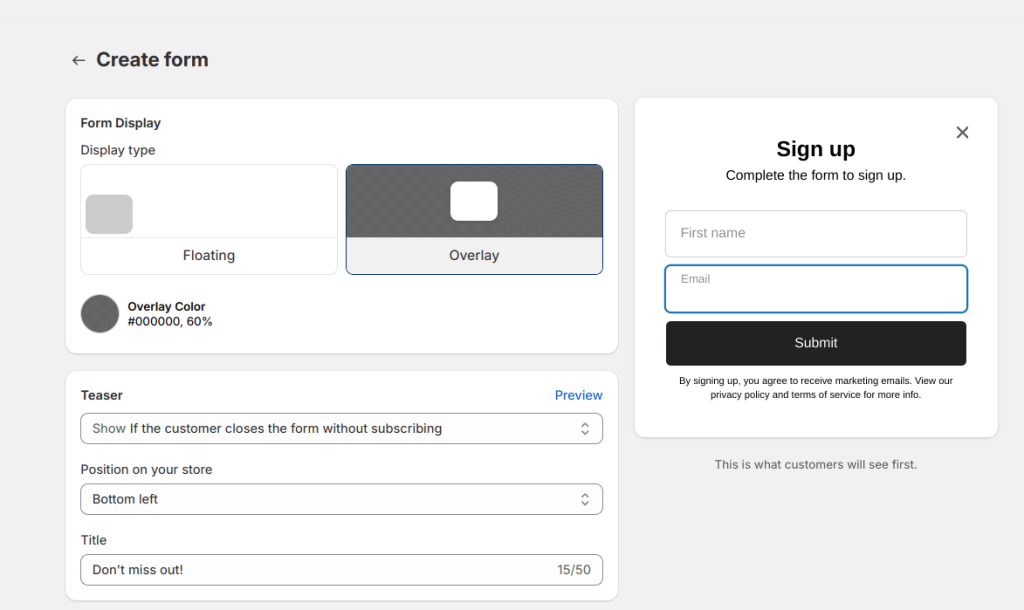
Customizing a Shopify popup template involves choosing how you want to display it, writing the teaser content, styling the popup’s look, and CTAs.
- Choosing the display type:
- Floating popups are less intrusive. They appear in a smaller size and are often displayed at the corner or bottom of the page.
- Overlay popups cover the entire webpage or a significant portion of it with a noticeable background dimming.

- Editing the teaser content
A teaser in popup form is a small preview that appears on a website before the full pop-up is displayed.
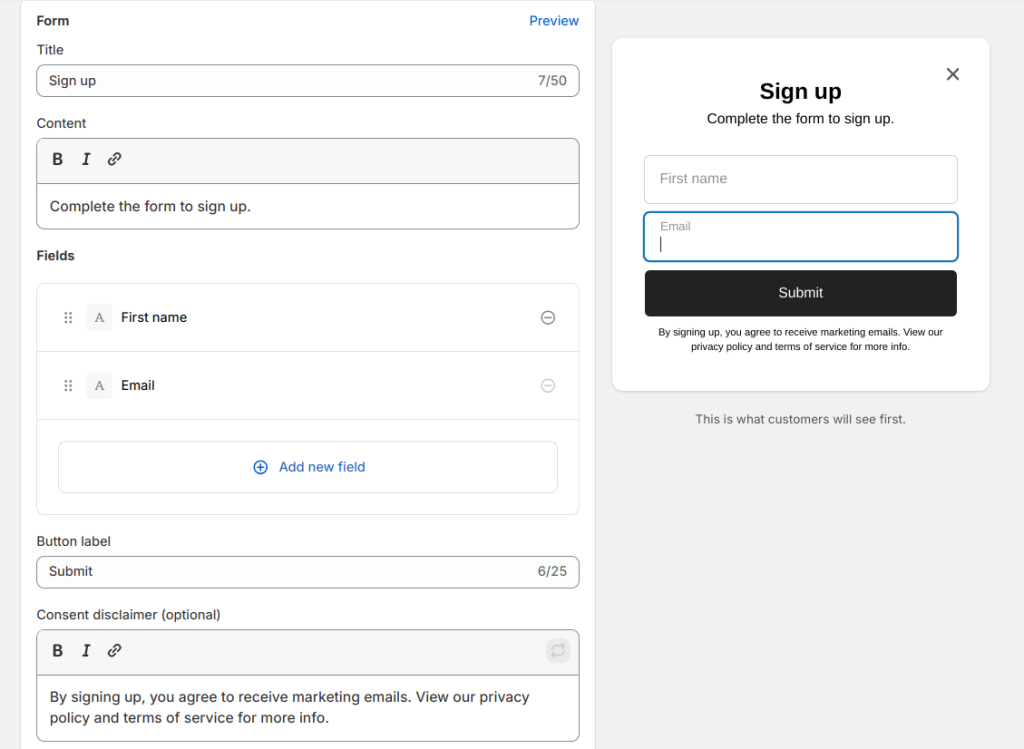
In Shopify, you can edit the content, position, and title of it. - Crafting the content of the Shopify popup message, like the title, body of the pop-up, and the fields.
You can also add new fields to the sign-up form.
Add the CTA and optional disclaimer message to the popup.

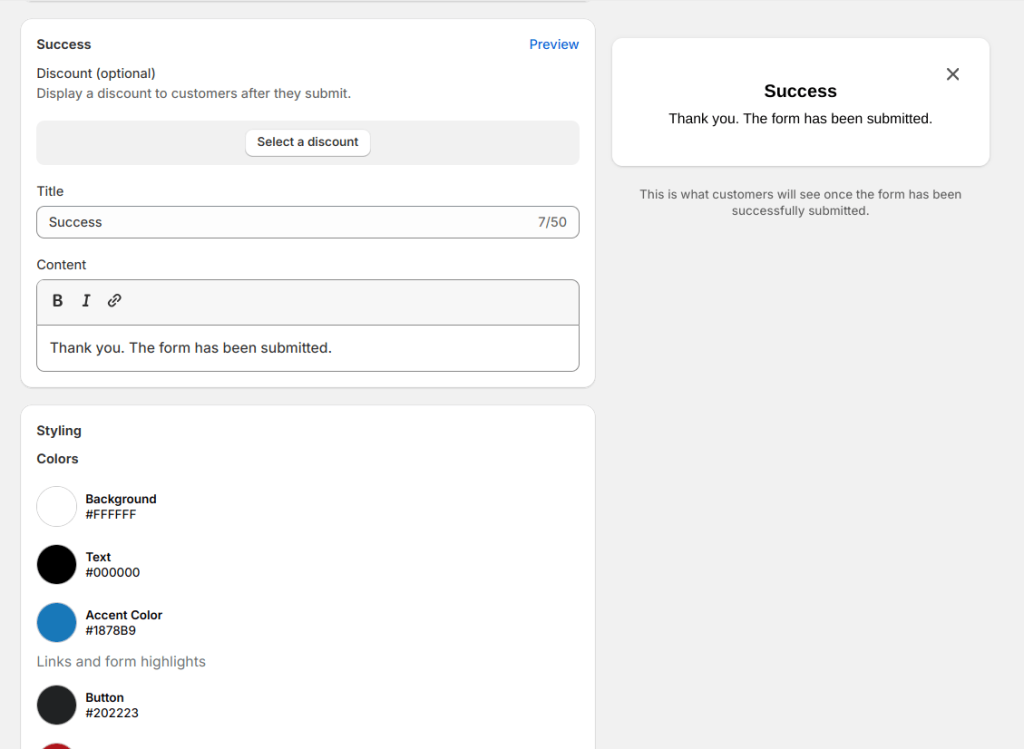
- Crafting the post-submission message
In this section, you can edit the message that will be shown after someone successfully submits the Shopify newsletter popup.

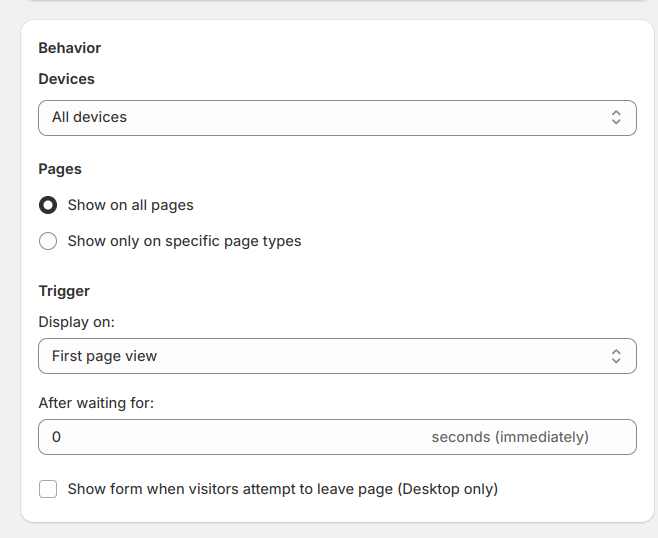
Step 4: Set up the popup trigger and targeting
In this section, you can set up when and where your Shopify email sign-up popup should be displayed.
As a trigger, you can set it to display a Shopify form or popup when a visitor views a certain number of pages on your Shopify store after a certain time delay.
Another option is available to trigger the Shopify popup when the visitor is about to leave the page.

Step 5: Integration with email automation
The settings allow you to integrate your Shopify popup with an existing marketing automation in Shopify. You can connect to an existing automation like a welcome email or create a new one.
Step 6: Go live
Click save, and your Shopify popup will go live.
You can see that Shopify Forms can serve basic needs when it comes to creating and adding popups on Shopify.
Third-party Shopify popup apps like Retainful provide:
2. Adding popups on Shopify using third-party apps like Retainful
Retainful is a Shopify email marketing app that allows you to automate your email campaigns with easy-to-setup email automation. Along with that, it also offers smart pop-ups/sign-up forms to grow your email list effortlessly.
Unlike the built-in Shopify Forms app, Retainful’s popups aren’t limited to one type. And, you can customize the popup template easily with a drag-and-drop editor.
These popups can be triggered automatically based on visitor behavior and can be targeted to a specific group of customers.
Here are the steps to add popups on Shopify using Retainful.
Step 1: Choose the type of popup
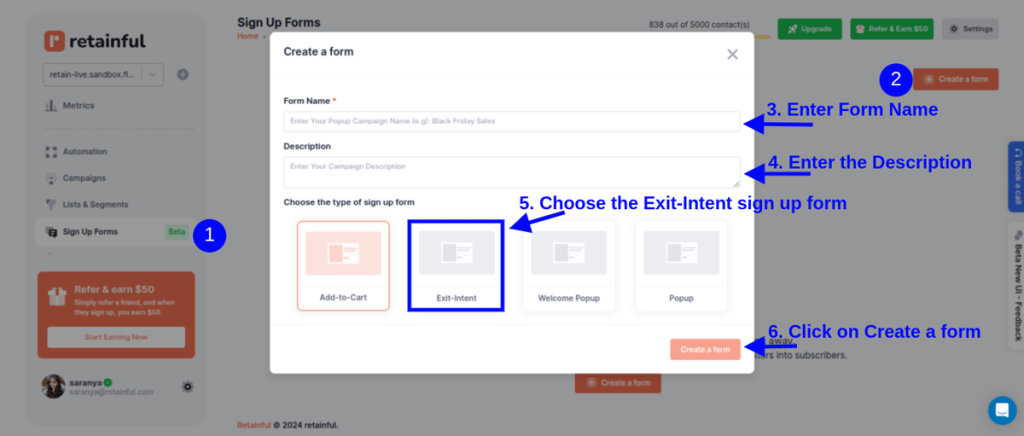
Login to your Retainful dashboard. Go to Sign-up Forms and click on ‘Create a Form’.
Retainful offers 4 types of Shopify popups:
- Exit-intent popup
- Add-to-cart popup
- Welcome popup
- A generic popup
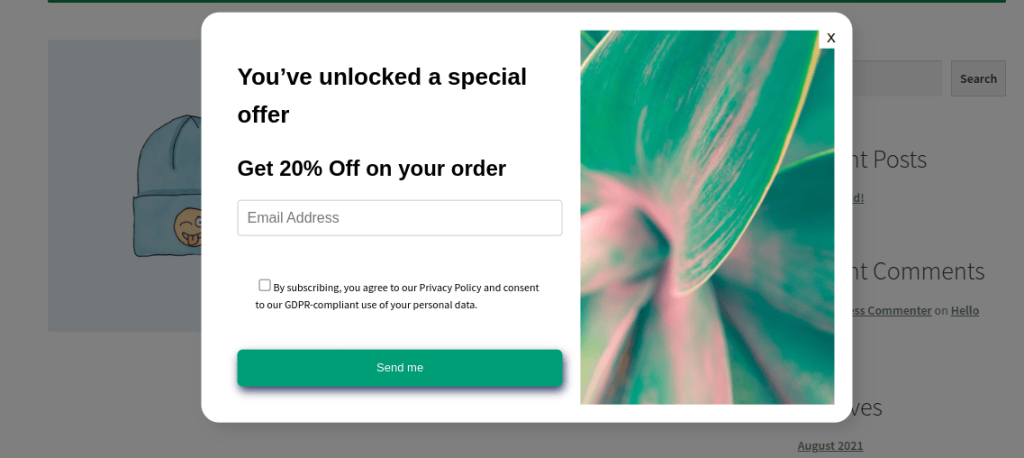
In this case, let’s create a Shopify exit-intent popup.

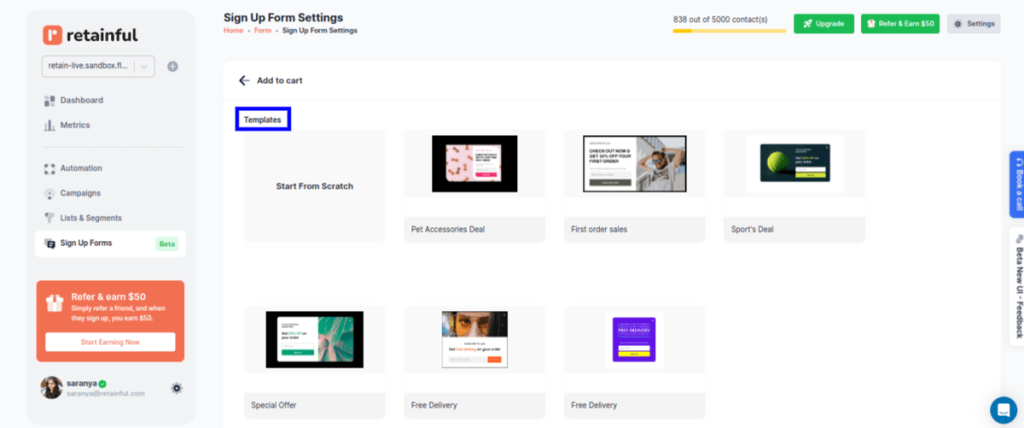
Step 2: Choose the popup template
Retainful has many pre-designed Shopify popup templates to choose from, or you can create your own from scratch.

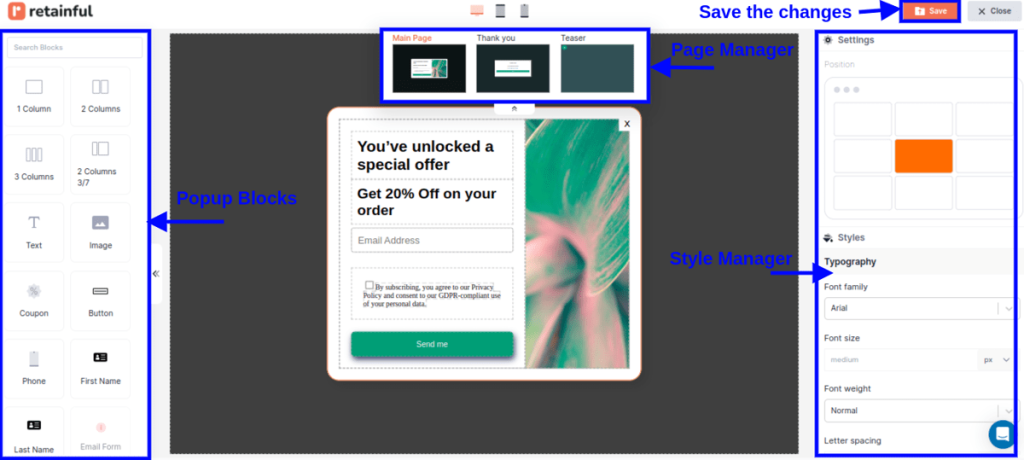
Step 3: Customize the popup template
Retainful’s drag-and-drop editor offers a range of customizable blocks such as text, images, CTAs, coupon, GDPR consent form and more to create branded Shopify popups.

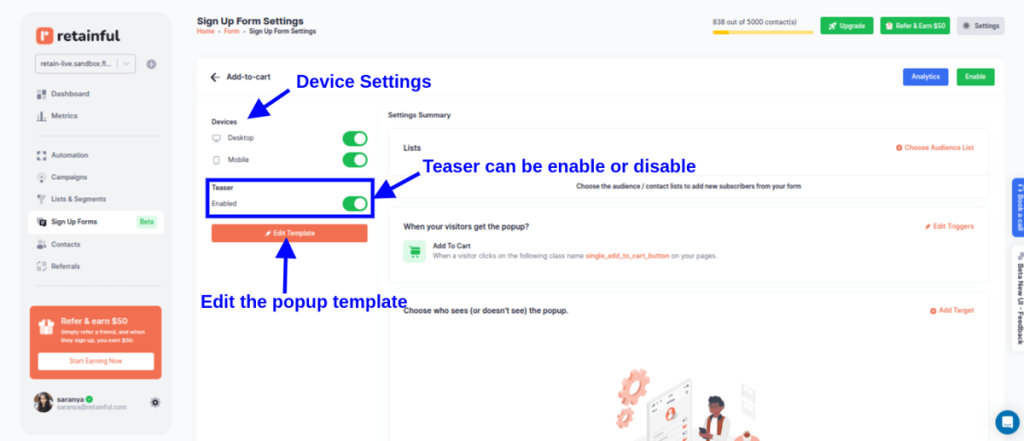
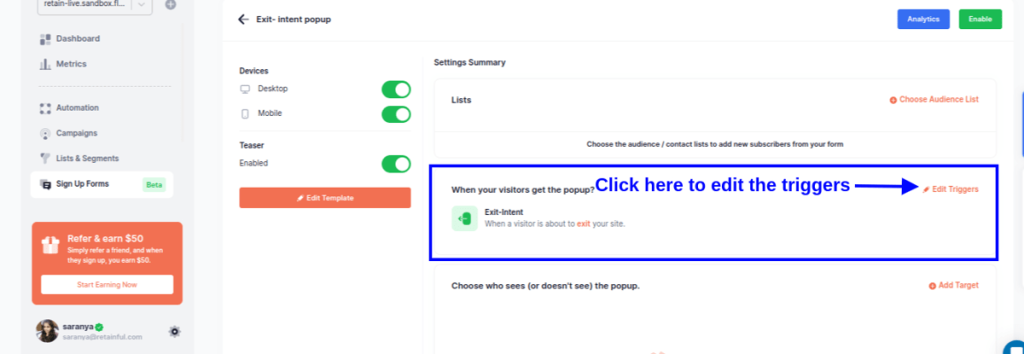
Step 4: Enable teaser and choose devices
With the popup settings, you can set up the following:
- Devices: Options to enable the popup for Desktop and Mobile.
- Teaser: A toggle to enable or disable the teaser of the popup.
- Edit template: A button to edit the popup template.

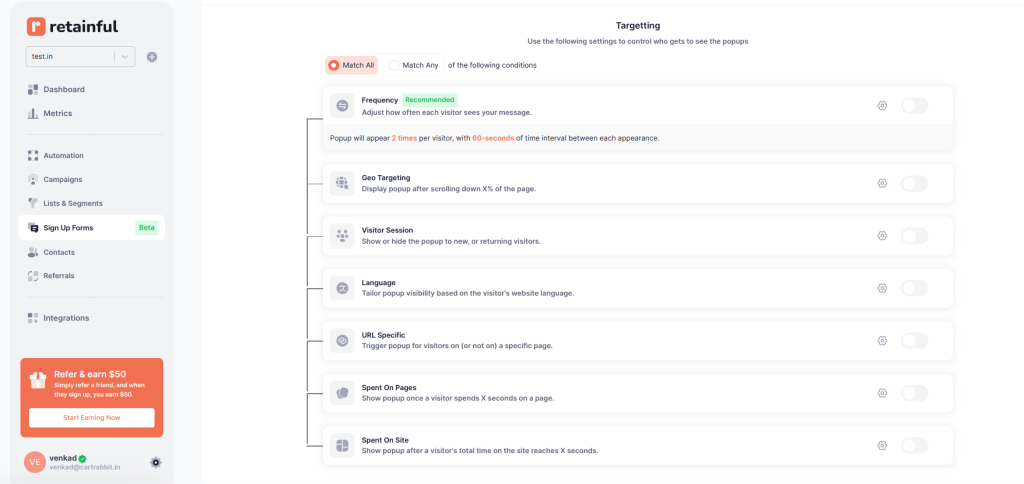
Step 5: Choose who should see the Shopify popup
You can target the Shopify popup to a specific group of customers that satisfies a condition.
You can add an existing list or create a new empty list from ‘List and Segments’ for new users using Retainful’s segmentation feature.

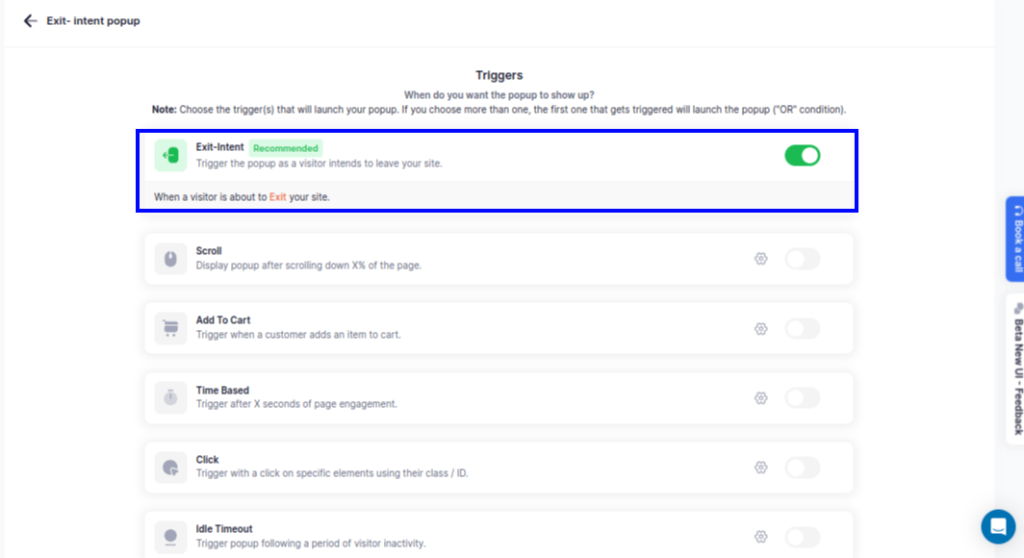
Step 6: Set up the trigger and targeting
Set the trigger to choose when to show the popup.
You can also select multiple triggers to make your popups more tuned to the visitor’s behavior.

To choose who should see or shouldn’t see the popup. For example, you can show the Shopify popup once a visitor spends a specified time on a page.

Step 7: Enable the popup
After confirming your settings, enable the Shopify popup. Your popup will be set live.

Why choose a third-party app like Retainful to add popups in Shopify?
| Feature | Built-in Shopify Forms App | Third-Party App |
| Variety of Pop-ups | Limited to basic popup forms for sign-ups. | Wide range, including exit-intent pop-ups, timed popups, scroll-triggered popups, and more. |
| Customization | Basic customization like color and font style. | Extensive customization options ladjust layouts, add images, create branded designs, and even incorporate animations or interactive elements. |
| Targeting | Basic targeting is based on simple criteria like page or site-wide displays. | Advanced targeting options, including visitor behavior, demographic information, device type, and customer segmentation. |
Ways to target Shopify popups for high conversion rate
Popups, when targeted thoughtfully, aren’t annoying – they’re incredibly effective. The key is to show them to the right people, at the right time, with the right offer.
Here are the tips for perfect Shopify popup targeting:
Exit-Intent Targeting
Trigger Shopify popup the moment a visitor tries to leave your site (e.g., mouse moves toward the browser’s close button).
You can display Shopify exit intent popups to prevent cart abandonment,
New vs. Returning Visitor Targeting
By using this tasting type, you can display Shopify popups depending on whether a visitor is new or returning.
New visitors may respond best to welcoming offers and returning visitors may prefer personalized recommendations or loyalty discounts.
Geo-Targeting
Trigger popups on Shopify based on the user’s geographic location (city, state, country, or region).
Localized offers resonate more strongly with customers and build immediate relevance.
Behavioral Targeting (Visitor Action-Based)
Display Shopify popups based on visitor behavior, such as products viewed, categories visited, or cart abandonment.
It directly addresses the visitor’s interests and actions, making the offer highly relevant and timely.
Best Practices to Create High-Converting Shopify popups
1. Write compelling Shopify popup message
While writing Shopify popup message, vague messaging can seriously undercut your chances of converting visitors into customers. Simply telling people to “Sign up for updates” or “Join our mailing list” doesn’t give them a compelling reason to act.
Vague:
- “Sign up for updates”
- “Join our list for news”
- “Stay informed”
Value-Driven:
- “Sign up and get 15% off your first purchase”
- “Join our newsletter for member-only contests and giveaways!”
- “Get exclusive access to new arrivals before anyone else!”
2. Personalize the discounts
When deciding what type of Shopify popup discounts to offer, it’s important to tailor them based on the customer’s stage in their journey with your brand.
For New Visitors:
- Welcome Discount (15% – 20%)
- Free Shipping
For returning visitors:
- Product-based discount or a bundle disocunt
- Loyalty Discounts
3. Frequency Control
Don’t bombard your customers with popups every time they visit. Use frequency controls to show popups to the same visitor only once per session or after a certain amount of time. Keep it friendly, not pushy.
4. Make it look like part of the store
Your popup in Shopify store shouldn’t feel like an interruption. Use consistent colors, brand fonts, and a style that fits the rest of the site. It should blend into the experience, not disrupt it.
Create targeted popups and sign-up forms that are triggered by visitor behavior with Retainful and increase conversions.
Wrapping up!!
Adding popups on Shopify can significantly enhance your marketing strategy, helping you capture leads, promote offers, and engage with your audience at key moments in their shopping journey.
The key to creating successful Shopify popups lies in balancing attention-grabbing messages with a non-intrusive user experience on your store.
With the right approach, Shopify popups can become a tool to convert casual visitors to customers and drive more conversions.
Also Read:
- 10 Best Shopify Popup Apps to Grow Your Email List
- Discount Popup: 12 Examples + How to Create
- 15 Email Popup Examples And Best Practices To Build Email List
Frequently Asked Questions
Retainful Shopify popup app offers a wide range of customizable pop-up designs and targeting options to enhance engagement and conversions.
Forms within Shopify are tools that collect information from visitors or customers, such as contact details or feedback, through fields and submission buttons directly embedded in your Shopify store.
Add a pop-up message on Shopify by installing a pop-up app from the Shopify App Store. Customize your pop-up within the app dashboard and set it to display based on specific triggers or conditions.
In your pop-up app settings, create a new pop-up or edit an existing one, and include a promotional message along with the promo code. Ensure the code is active in your Shopify discount settings.
To create a form on Shopify, go to your Shopify Admin, select ‘Apps,’ choose an app like Form Builder, install it, and use the app’s interface to create and customize your form.